Pamiętam swoje pierwsze spotkanie z jQuery – nie wiem kiedy to było, ale wyglądało to tak: zobaczyłem, a po chwili już używałem. Tak samo było z Angularem.
Co dało nam jQuery? Przede wszystkim wygodę, bo w kilku liniach można wykonać coś, co w czystym JavaScripcie wymaga już odrobinę więcej wysiłku. Podobnie dzięki AngularJS można podejść do aplikacji webowych nieco inaczej – tworząc je szybciej i wygodniej. Dodatkowo taką aplikację webową można stworzyć po prostu dobrze dzięki łatwiejszej organizacji kodu.
Pomiędzy akapitami...
Większość z Was korzysta z Google Readera, który już w poniedziałek przestanie działać - najwyższa pora aby znaleźć inne rozwiązanie dla siebie i zasubskrybować bloga raz jeszcze - ja używam teraz Feedly, serwis ten jest OK, polecam :)

Na wielu stronach można znaleźć animowane pokazy slajdów (obrazy, teksty, itd) - jednak ciągle są wykorzystywane stare skrypty które używają animacji JavaScript zamiast bardziej wydajnych animacji CSS3.
Popularną wtyczką jest jQuery Cycle - to rozwiązanie niby idealne bo proste. Ale już nie dzisiaj...
Obsługa CSS3 jest już tak powszechna, że należy już bezwzględnie zapomnieć o ciężkich rotatorach.
Alternatywą jest rotat9r działający w oparciu o JS, ale gdzie główną siłą napędową jest właśnie CSS3.

Wchodzimy na stronę swojego banku, podajemy numer identyfikujący klienta - gdy widzimy grafikę którą przypisaliśmy do naszego konta, to wiemy że numer identyfikacyjny podaliśmy poprawnie, więc wpisujemy hasło i logujemy się… Niby wszystko OK, prawda?
Wiele banków daje możliwość przypisania do swojego numeru klienta wybranej grafiki - co to daje?
Przede wszystkim wiemy, że ciąg cyfr który podaliśmy jest przypisany do naszego konta (bo ustawiliśmy sobie jako grafikę małego kotka, a nie przykładowo żółtą kaczuszkę). Jednak takie "ułatwienie" ma więcej minusów niż może się wydawać. Najciekawsze jest to, że banki tego nie zauważają, a ich klienci tym bardziej.
W tym wpisie pojawi się opis zagrożenia, opis przykładowego ataku, oraz sugestia poprawnego stosowania.

Sieć nie stoi w miejscu, rozwija się, ewoluuje. Coś ginie, coś powstaje, a w tle słychać ostatnie krzyki umierającego dogmatyzmu reklamowego.
Właściciel strony udostępnia treść, umieszcza reklamy i oczekuje zysku. Model prosty i znany. I tutaj pojawia się użytkownik z AdBlockiem - co z nim zrobić? Zarobić na nim? Ale jak? Dla naszych dogmatycznych 'marketingowców' pole popisu się kończy - natrafiają na mur którego nie potrafią ominąć. Jeśli kreatywność leży, to pieniędzy nie będzie.

O Google+ dużo ostatnio się mówi, wiele osób testuje już nowego Facebooka+, a jeszcze więcej osób oczekuje na to, aby obejrzeć co ta społecznościówka od Google ma w środku - co widać po długich listach komentarzy z prośbami o zaproszenia na blogach. Okazuje się, że do G+ można zerknąć przez uchylone tylne drzwi...
Mimo tego, że przynajmniej jedna osoba wysłała mi zaproszenie, dostępu do swojego konta nie miałem - nie doszło, czy może spóźniłem się? Nieważne...

Stracony czas, ryzyko bana/filtrów w Google, informatyczna adrenalina i telefony od zdziwionych klientów. Nagle w OVH zrobiło się porno i duszno. Ponad 24h z "różowym contentem" zamiast własnego bloga / portfolio / strony firmowej w dzień wolny od pracy – kto byłby zadowolony? Taką niespodziankę przyszykowała znana firma hostingowi OVH dla swoich klientów . Takie "ciekawostki" nie mogą przejść niezauważone i zaginąć w archiwach for.

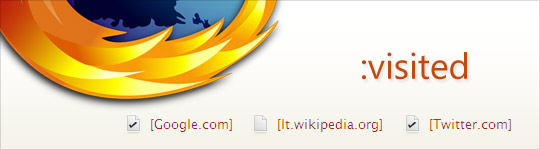
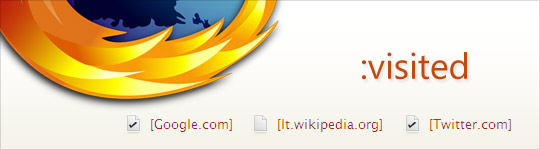
Krótko: dzisiaj o :visited, zmianach, 'obchodzeniu' tych zmian i o samym pomyśle wprowadzania tego typu ograniczeń. Pokażę jak zrobić dla linków ikonki dzięki którym będzie można rozróżnić linki odwiedzone, od tych nieodwiedzonych (z uwzględnieniem nowych ograniczeń).
Czekają nas zmiany (na plus i na minus) dotyczące pseudoklasy :visited związane z prywatnością. W przeglądarce Safari 5 zmiany już wprowadzono, a w Firefoksie 'nowe zasady' będą obowiązywać już za niedługo. Użytkownicy Firefoksa 4.0b1 już mogą dostrzec, że na wybranych stronach 'coś nie działa'. Kiedy miliony użytkowników Firefoksa zaktualizuje swoje przeglądarki, to już o nowym podejściu do :visited będzie trzeba pamiętać (większości nie da się już lekceważyć).
Ograniczenia są dość duże, ale nie oznacza to konieczności rezygnacji z naszej pomysłowości.

Co jakiś czas w Internecie pojawiają się głosy o tym, jak to zły Gugiel nie pozwala na określone działania webmasterom, ogranicza ich swobodę, itp. Przykładowo Google nie lubi sprzedawania linków i ich wymiany gdy brak jest atrybutu nofollow w tych linkach. Przykładów można wymieniać wiele. Temat chyba wszystkim znany przynajmniej w małym stopniu.
Ja jednak nie widzę problemu w tym wszystkim. Jeśli komuś nie podobają się zasady Google, to po prostu się do nich nie stosuje. Przecież nie ma obowiązku aby to robić. Proste.
Wiem, że w tej chwili wiele osób nie zgodzi się ze mną - tak więc zanim przejdę do głównego tematu muszę coś uściślić. Popatrzmy na takie dwie sytuacje...

Nie za bardzo lubię strony flashowe. Dzisiaj mam do tego kolejny powód. Jeśli czeka Cię posiłek, to nie czytaj tego wpisu.
Projektujesz strony www? Pamiętaj - masz do dyspozycji obszar przeglądarki, czyli tylko i wyłącznie określoną dwuwymiarową przestrzeń - nie wychodź poza nią zanim użytkownik wyraźnie nie zaznaczy, że tego chce. Czyli dźwięk na stronie www wtedy i tylko wtedy gdy ja tego chce. To nie jest trudne, wystarczy trochę się postarać.
A jeśli już chcesz pochwalić się swoją, nazwijmy to, 'kreatywnością', to rób to zawsze ze smakiem. Zawsze...